들어가기 전에
TIL을 통해 Git에 잔디를 심으려하면, commit과 push가 귀찮을 때가 종종 있습니다. 이럴 때 편히 Git에 올려주는 크롬 확장 프로그램이 있어 소개하려 합니다.
이번 포스팅은 blog.naver.com/adamdoha/222339579487 블로그에서 보고 널리 알리면 좋을 것 같아 작성하게 되었습니다.
LeetHub
chrome.google.com/webstore/detail/leethub/aciombdipochlnkbpcbgdpjffcfdbggi?ref=producthunt
LeetHub
Automatically integrate your code with LeetCode and GitHub
chrome.google.com
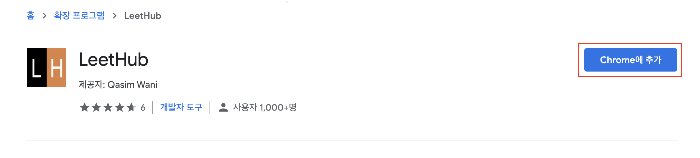
LeetHub은 위 페이지를 통해 확장 프로그램을 Chrome에 추가할 수 있습니다.

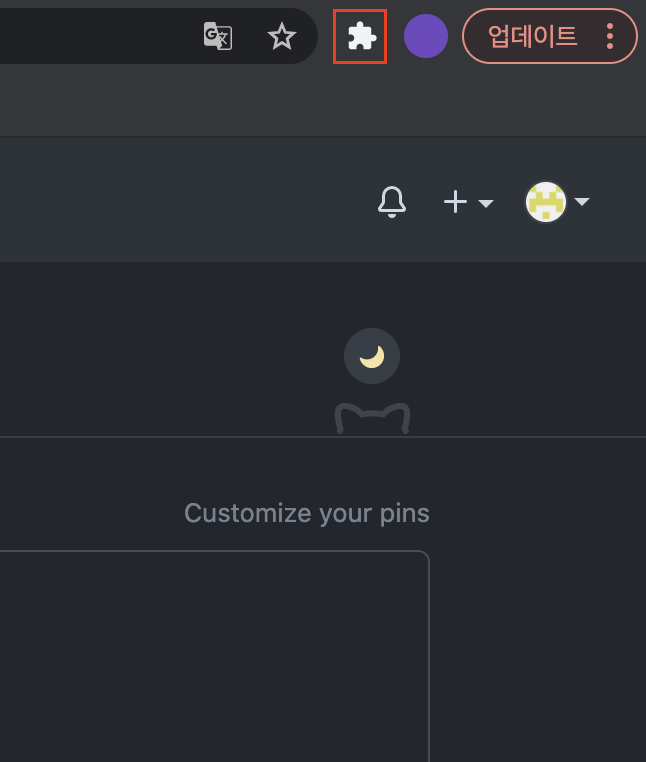
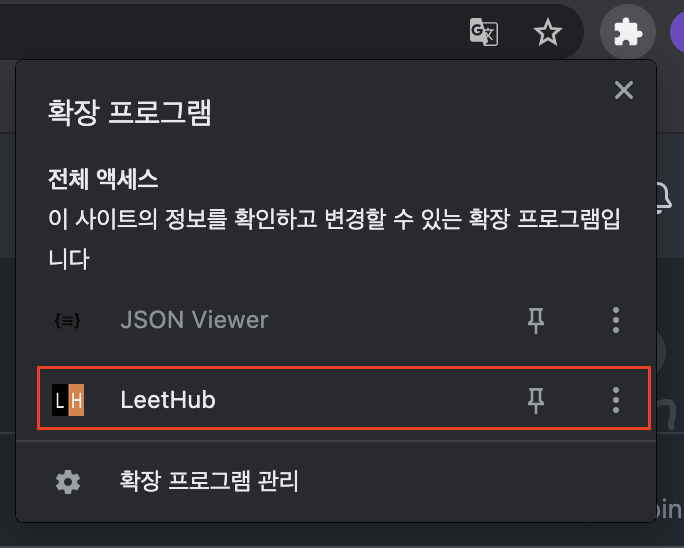
LeetHub 확장자를 추가하면 아래와 같이 확장 프로그램 목록을 클릭했을 때, LeetHub가 보이게 됩니다.


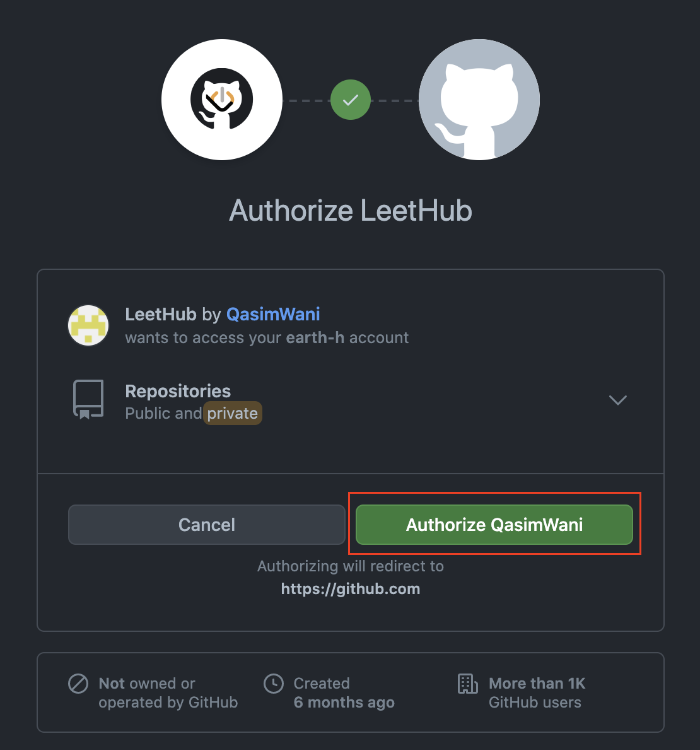
이렇게 추가된 LeetHub 확장자를 누르면 아래와 같이 GitHub Authenticate 화면이 나오고 Authorize QasimWani를 누르면 인증이 완료됩니다.


이렇게 인증이 완료되면 아래와 같이 LeetHub에 어떤 Repository를 연결할지 나오는데, 기존에 TIL 용도로 사용하는 레포지토리가 있어 Link an Existing Repository를 선택하고 레포지토리 이름을 적어 Get Started해주었습니다.
- 만약 신규 레포지토리를 만들고 싶다면, 기존 레포지토리가 아닌 Create a new Private Repository를 선택하면 됩니다.


연동이 완료된 후, 확장자를 눌러보면, 현재 문제를 몇 개 풀었고, 어느 레벨의 문제를 풀었는지 확인이 가능합니다.

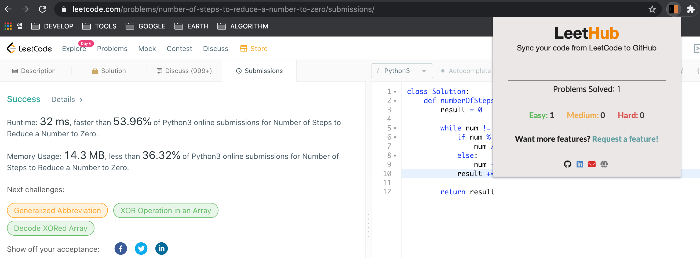
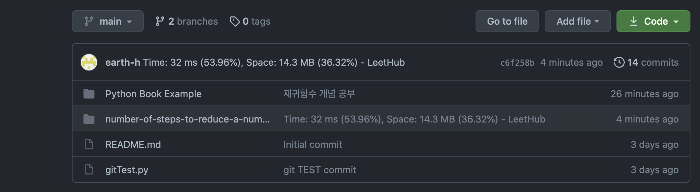
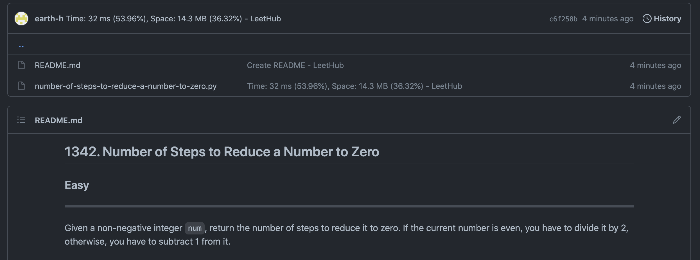
LeetCode에서 문제를 하나 예시로 풀어보았을 때, 아래와 같이 문제가 카운팅되었고 문제를 풀자마자 바로 Github에 올라가는 것을 확인할 수 있었습니다.



LeetHub를 사용하면서 아쉬웠던 점은, 해당 레포지토리를 LeetCode용으로만 사용하려던 것은 아니었던터라 각 문제별로 폴더가 생기는 점이 아쉬웠습니다. LeetHub를 사용하려면 이를 위한 레포지토리를 따로 만들어야 할 것 같습니다.
'DEVELOPMENT TOOLS > Git' 카테고리의 다른 글
| [Git] PR 후 merge된 branch 자동 삭제하기 (0) | 2021.09.26 |
|---|---|
| [Github Action] Create Issue Branch를 활용한 Issue 생성 및 feature branch 생성 자동화 (0) | 2021.09.26 |
| [Git] 원격 저장소의 특정 디렉토리만 clone(하위 디렉토리 clone) (0) | 2021.07.27 |
| [Git] Visual Studio Code에 git 연동하기 (1) | 2021.05.03 |
| [Git] Git의 default branch 변경하기 (0) | 2021.05.03 |
